Top 10 Web Development Technologies
Web technology evolves rapidly, and staying updated on the latest trends is crucial for developers and businesses. Here are some of the top web technologies as of Present time: Web technology talks about the various techniques and tools applied in communicating different types of programs over the internet.
Are you ready to take your web development projects to the next level? In the ever-evolving landscape of technology, staying ahead is not just an advantage; it’s a necessity. If you need help determining which web development technologies can help you build groundbreaking websites and applications, look no further.
What are Web Technologies?
Web Technology refers to the various tools and techniques that are utilized in the process of communication between different types of devices over the Internet. A web browser is used to access web pages. Web browsers can be defined as programs that display text, data, pictures, animation, and video on the Internet. Hyperlinked resources on the World Wide Web can be accessed using software interfaces provided by Web browsers.
Importance of Web Technologies

Web technologies significantly impact not only the user experience but the website performance, as well. Using outdated or inefficient web technologies may result in slow website speed, poor user experience, and low search engine rankings. To build websites and web applications that meet modern standards, web developers must necessarily stay updated with the latest web technologies and web development tools.
Top 10 Web Development Technologies
The world of web development is in constant motion, with new trends and technologies emerging rapidly. Staying up-to-date with the latest web development technologies is crucial to building modern, efficient, user-friendly websites and applications.
1. Machine Learning or AI Integration
Personalization of content has become an essential part of user experience. Machine Learning, or predictive personalization, uses AI to provide the most relevant information for each individual based on their search or interest.
AI and ML Integration has also been an important stride in php web development that helps build more interactive and user-responsive websites. They find usefulness in many industries. AI stands for Artificial Intelligence. ML stands for Machine Learning. This is a huge step in the development of AI Integration. This leads to the increased dynamicity and responsiveness of websites.

Something that was previously only possible with human intervention but now can be done automatically through machine learning algorithms, which analyze incoming data about users’ preferences over time before making adjustments accordingly so as not to repeat themselves when showing them similar items again!
For example, Airbnb and Netflix utilize this web development technology by analyzing search queries from screenprints inputted into their sites against stored preference profiles. This enables customers to get tailored results while exploring websites cataloging new movies/shows.
Besides, ML is also being tested with Chabot to boost customer interaction. You can connect with ML and chatbot developers to learn more about it.
Benefits Of Content Personalization Via ML:
- Analyze site navigation and view durations.
- Gain more insights via A/B testing and improved customer knowledge.
- Easily optimize web pages.
2. Augmented Reality
Augmented Reality with web development trends supports simulation. It superimposes digital information on the physical reality. This technology is driving many sectors. It is especially affecting the e-commerce and education sectors. It achieves this through offering user interfaces that are interactive and appealing.

On the other hand, AR provides for trial of products virtually. This enhances customer engagement. It also enhances customer satisfaction. It offers innovative solutions. These are for remote assistance and interactive learning
3. Data Security
Data security is one of the most critical aspects of web application development technologies in today’s business world. There are a variety of ways to keep your information safe. One way is by utilizing a good firewall application and ensuring all connections from outside sources have been properly screened for potential threats before they enter the network.

This will ensure no one can ever get through without being inspected thoroughly first!
However, protecting your company’s intellectual property can be difficult, especially if it contains sensitive information like customer names or financial records that could compromise them financially by giving out their identity online and putting other companies at risk for cyberattacks.
- AI in Cybersecurity: The role for AI in Cybersecurity. It is like the shield that guards web applications against advanced cyber threats. AI systems can respond to and provide real-time discovery of threats. Algorithms of AI are capable of learning from previous attacks. They apply this information to anticipate and dodge future events. This technology improves threat detection. It enhances web security.
Benefits Of Data Security:
- Safe content management system with strengthened security via plugins & extensions.
- Pick hosts and servers with higher security.
- Leverage a good firewall application.
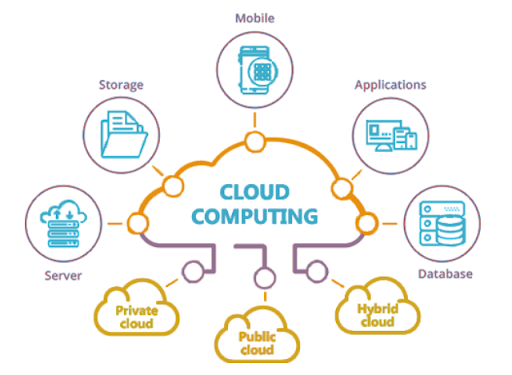
4. Cloud Computing
Exploiting cloud-based resources such as storage, networking, and software will be a significant trend during the pandemic. Remote working has become a valuable solution for organizations. One reason is the frequent data loss caused by hard drive failures or unexpected power outages. These incidents were common in the past.
However, with the transition to online services like Dropbox, the situation has improved significantly. Now, you can enjoy the convenience of automatic file backups across multiple platforms. This means you no longer have to worry about losing critical data because it’s securely stored in the cloud.

This method has been beneficial not only in reducing costs but also in improving flexibility since employees don’t need access rights beyond what’s allowed via browser session management features alone.
Benefits Of Cloud Computing In Web Applications:
- A humongous storage space to store various data.
- Developers and application users can work on the application from different locations.
- Cost-effectivity is a major perk that facilitates easy accessibility to all team members.
5. AI Chatbots
Chatbots are the new interface for web-based technologies. They replace human support on web solutions with their blend of voice, speech recognition, and cognitive intelligence to provide appropriate, pre-recorded, or live answers.
Till now, it was restricted only to the company’s site, but this coming year shall see an increase in its usage thanks in part to these bots collecting questions from visitors, analyzing them, and then providing helpful responses just like how people would offer help over phone calls.

Each bot has access not only to personal info about you (like the name) but also to browsing activities such as product preference history. Hence, these technologies for web applications get more personal information through natural language processing techniques rather than guessing words.
One of the critical elements in the use of Web development technologies includes AI chatbots. This enhances user interaction and automated customer service. Bots use NLP to understand and respond to user queries.
6. Internet of Things (IoT)
The IoT is essentially the integration of the internet and physical objects. It enables them to gather and exchange information using web development technologies. Construction of websites and applications and communication and exchange with various tools are aspects of php web development. This is realized through the use of IoT technology.

7. Progressive Web Apps (PWA)
PWA is among the latest web development technologies/trends most leading businesses use. A progressive web app offers the advantages of a classic website and a native app. This works excellently on an offline mode like Google Maps and offers faster loading, responsiveness, and an app-like experience.
Companies like Uber and Twitter rely on this web trend to offer a fabulous user experience. CSS, HTML, and JavaScript are the web technologies employed to build a PWA.

The businesses that are turning to PWAs notice reductions in page loading speed of up to 10 times.
Progressive web apps record 50% higher customer engagement.
–Lancome registered a 53% increase in mobile sessions on iOS.
–MakeMyTrip registered a 160% increase in shopper sessions.
–Twitter registered a 65% increase in pages per session.
PWA features
- Full responsiveness and browser compatibility
- Discoverability & simple installation
- Connectivity independence
- App-like interface
- Push notifications
- Self-updates
- Security
8. Voice Search Optimization
Nowadays, users prefer doing voice searches instead of text; knowing this, the future of web development technology will rely more on voice searches.

Implementing a voice search option on the website can increase customer engagement, as today’s audience usually prefers searching for products using the voice search option.
- There will be 4.2 billion digital voice assistants being used in devices around the world in 2020, and this number is expected to increase to 8.4 billion by 2024. (Statista)
- 70.4% of voice search result pages are HTTPS websites (Backlinko)
Voice optimization for regular websites and apps benefits end-users and owners as it saves time and allows users to order more (online shopping and services). Voice Search Optimization is transforming web content into voice-activated content. As the use of smart speakers and voice assistants continues to grow, optimizing for voice search is necessary in improving user accessibility. This include supporting natural language research, using conversational keywords, and responding with brief and precise answers to frequently asked questions.
9. Serverless Applications and Architecture
Serverless Applications and Architecture are also among the leading web development technologies that avoid system overloading and data loss. Popular vendors like AWS support this technology. According to the concept, regular servers could be replaced by clouds that manage machine resource consumption.

Serverless app architecture also helps reduce development, keep the Internet environment more sustainable, and much more. The technology is based on FaaS (function-as-a-service) usage.
In the upcoming years, serverless technology will be actively employed for IoT apps, chatbots, products requiring complicated back-end requests, and APIs.
The main tasks that could be performed serverless are:
- Notification delivery
- Downloading files backups
- Objects export
Google Cloud (Google Functions), AWS (AWS Lambda), and Microsoft Azure (Azure Functions) are major serverless service providers.
10. Blockchain Technology

The blockchain is a Distributed Ledger Technology (DLT). This decentralized technology can record transaction history, and this helps in maintaining transparency. Using blockchain in web development can help introduce various payment gateways.
A great example of blockchain technology is Google Docs. Blockchain operations are secure and protected from hacker attacks and tech errors, so the banking sector prefers integrating this technology into banking websites.
By 2024, the blockchain market is predicted to grow to $20 billion in annual revenues.
Benefits of using BlockChain
- Secure Payment Transactions
- Fraud-Proof Contracts
- Cloud Storage
- Supply Chain Management
- Greater Transparency
Conclusion
Nowadays, it’s all about creating clean, fast, technology-oriented, and eye-catching websites. If you are running a business, you should know what is trending in the web development sector, as this will help you make your web unique and advanced.
With trending web development technologies, you can transform your website, ultimately changing your old website into a new one. Even when building a new website, you should integrate the latest technologies, matching the website function and offering solutions. This will make your web app more user-friendly.
Exciting trends and technologies are rising in web development landscape of 2024. AI, Machine Learning Enabling Smarter, Personalized Websites. User experiences are being augmented and the digital and physical worlds are being connected through Augmented Reality (AR) as well as the Internet of Things (IoT).
Quantum Computing: unlimited computational power ahead. Visually appealing creative design trends like Claymorphism and Retro Futurism. Process Streamlining with Voice Search Optimization and Generative AI. Smart Devices Integration done right, and the power of Datafication.
These trends define the next phase of web development in that they are establishing a platform for more advanced and user-oriented web experiences.
FAQs
1. What is latest trend in web development?
All the trends of modern web development are discussed above. Some of them include:
AI and ML AR AI chatbots AI in cybersecurity
2. What is the future of web development?
The New web development will question AI, augmented reality and IOT The lineup of the future. Websites will be more engaging, individual, and integrated into real-life gadgets.
3. Will AI replace web developers?
AI will not replace web developers. Instead, it will assist them. Although AI can aid in automation of some tasks, aspects of artistic and strategic nature will require human input and decision-making in web development.